Previously, we have looked at how we can call Salesforce APIs from external systems. If you are interested in that sort of thing, please check out my post entitled “Connect to a Salesforce APEX REST API from a C# Console Application” and related posts. In these series of posts, we’ll look at doing the opposite – call an API (or any old web endpoint) on some other external system from within Salesforce using some Apex code. In this episode, we’ll cover the basics of making an HTTP transmission over to an external system and getting a successful acknowledgement in return. In future installments, we’ll look at more practical aspects – creating and transmitting JSON payloads, transmitting multipart form data including binary files and other things that you run into in the real world.
You can trigger an HTTP call a few different ways – perhaps a button click on a Visualforce page… perhaps through a custom Lightning component. In this example, we’ll trigger this call from an Apex Trigger.
Apex Triggers – A Quick Primer
Apex triggers function much like triggers that you may have come across in other Relational Database Systems (RDBMs) such as in SQL Server or MySQL in that you can attach a piece of functionality to an INSERT (a new record is being created) or an UPDATE (a new record is being modified) event. If you haven’t dealt with other such systems, it’s quite okay and that knowledge is not a prerequisite to this. Simply note that we can wake up some code when a record is added or updated within a Salesforce object.
Side-note: Architects and developers like myself (and including myself) have strong opinions on whether utilizing database triggers in your software solution is a good practice or a bad practice but I’m going to set that aside for now. That’s a topic for another day.
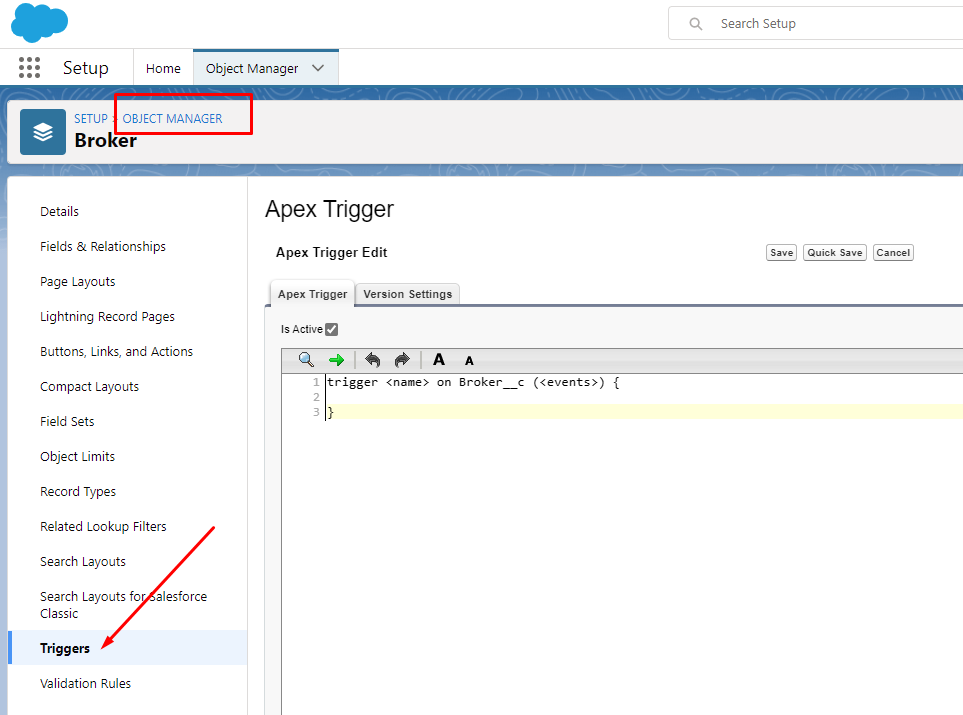
To create a new Apex trigger, open the Object Manager, navigate to an object that you’d like to attach your trigger to, click on the “Triggers” section and click the “New” button.

Apex triggers can be wired up to before the INSERT or UPDATE actually occurs or after it. That is, the trigger can run before the addition or the change is persisted to the database or after it. For instance, if your programming depends on a new record’s Id that is automatically generated by Salesforce, then you’ll do it after so that you’ll have access to this Id.
My Apex trigger is going to simply take the record data that I’m interested in and pass it off to an Apex method that I wrote in a separate Apex class. All the interesting stuff (like calling the third-party API) happens there. My Apex Trigger will look something like this:
trigger DemoTrigger on DemoObject__c (after update) {
for (DemoObject__c objDemo : Trigger.new) {
DemoTriggerHandler.sendTestRequest(objDemo.Field_1__c, objDemo.Field_2__c, objDemo.Field_x__c);
}
}Here are the relevant parts of my code snippet, above:
- DemoTrigger: Name of my trigger
- DemoObject__c: Name of the custom object that I’m attaching the trigger to.
- Trigger.new: This is how Salesforce exposes the new set of values in an UPDATE situation. As you may have already guessed, Trigger.old will give you the old set of values in the record that got updated by this update operation.
- DemoTriggerHandler.sendTestRequest: DemoTriggerHandler is the separate Apex class that I wrote and sendTestRequest a static method within it that will actually do the external API call. We’ll look at that next.
Apex Code to Make an HTTP Call
If you are new to Apex programming, you can create a new Apex class, like the one I feature below by opening the Developer Console (accessible by clicking the Gear icon in the top right corner of your Salesforce window and then selecting “Developer Console”. File > New > Apex Class. Give it a name and you’ll be presented with an editor window. You can copy and paste the code below and make any adjustments as you see fit:
Above, you’ll see an example Apex class named “DemoTriggerHandler” that has a static method named “sendTestRequest”. In my example I have three input parameters – field1, field2 and field3 and they correspond to objDemo.Field_1__c, objDemo.Field_2__c, objDemo.Field_x__c in my trigger definition, earlier in this post.
You’ll also see that I’m decorating my sendTestRequest method with a @future annotation. This tells Salesforce to run this Apex method on a background thread, asynchronously. You can learn more about this annotation from the docs.
To send the HTTP request, I’m instantiating an HttpRequest object, one of the built-in classes. In my example, I’m setting the method to POST. If you have done any HTTP work before, you’ll remember that POST, along with GET and DELETE and PUT are some of the common verbs that you use to communicate with an HTTP server. the “setEndpoint” method allows me to specify the URL of my HTTP endpoint. In the “setBody” call, I’m creating a small JSON payload.
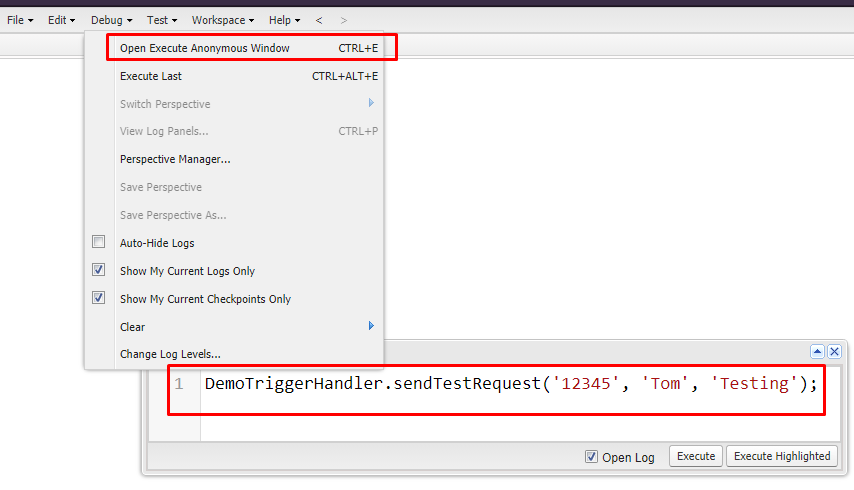
Note to Beginners: You can test your test class/method by navigating to Debug > Open Execute Anonymous Window from within the Developer Console menu system. But before you do, please read the next section entitled “Remote Site Settings”.

Remote Site Settings
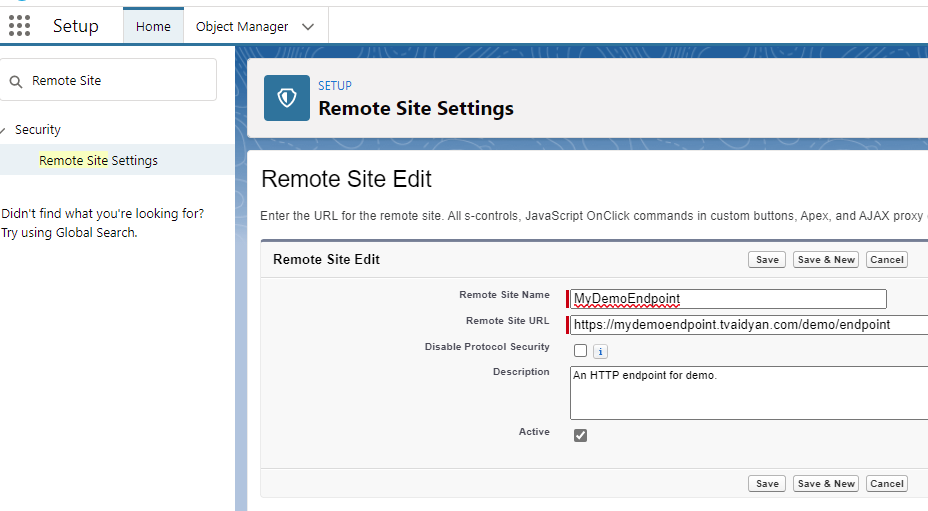
To call an external endpoint from your Apex code, you must specify that endpoint as an authorized endpoint by specifying it within Remote Site Settings. To do so, from Setup, enter Remote Site Settings in the Quick Find and navigate to the associated page. Click New Remote Site and enter your remote endpoint URL. Save your changes.

Parting Thoughts
In this episode, we looked at the very basics of trigger an HTTP call to an external system from within Salesforce. In the next few posts, we’ll look at how to interact with an actual HTTP REST API endpoint, passing JSON payloads to it and getting JSON data back that we can then hydrate into objects and use within Salesforce. Stay tuned.

Hi Tom. you only provided the trigger with explanations… You are mentioning the class, and the static method in it ,but where is the apex class… you didnt provide it?
nevermind… my mistake… it was not loading…
thanks for sharing this