While VSCode gets all the love and attention these days (and don’t get me wrong, it’s certainly well-deserved and warranted), its much older cousin, Visual Studio, has been growing and evolving and keeping up with the times, just as well. I’ve been a user, even back when it was called Visual InterDev, and even these days, it is *the* go-to Integrated Development Environment (IDE) for me, for all things dev. And with the addition of .esproj JavaScript / TypeScript project types in VS2022 (stay tuned for a future episode where we’ll review this), it may even be a solid choice for frontend web development.
If you are a relatively newish dotnet developer who’s only used VSCode, I recommend you also try out Visual Studio to see what that experience is like. And you don’t have to take out your credit card – you can download and use the Community Edition absolutely free of charge, as long as you’re using it for personal use. Or working on open-source projects. Or if your organization is of a certain size. Read the licensing details for all the most accurate and up-to-date information on usage rights.
I’ve been using the newest version – VS 2022 – ever since it came out towards the end of 2021 and I’ve been absolutely pleased with the product. While this is not an in-depth review of the product, I’ll highlight a few new features below:
64-Bit: The most notable change is under the hood – Visual Studio is a 64-bit piece of software now, even the core exe. While previous iterations were already using 64-bit architecture in bits and pieces, now the core itself has been converted over to a 64-bit software. I don’t work on projects large enough that this makes any noticeable difference, I don’t think. But I’m glad to see the architecture evolve with the times.
IntelliCode is Amazing: This is Visual Studio’s AI-based mind-reading assistance feature that provides suggestions for you as you start writing a piece of code. It mines millions of lines of code from open-source projects on GitHub, uses the context of your own code and provides you with autocompletion suggestions that you can just hit [Tab][Tab] to accept. I’ve already seen a world of improvement since the feature first made its debut. I’m just so excited at the promise of this and how much improved it will be in the coming months and years!

Hot Reload: You can now work on your ASP.NET applications without having to build, run with every change. You can simply save the file and the changes will be applied for you to review. There is even live loading of CSS that works as you are typing in the code, without even having to save.
Git Integration Gets Better: Git integration has been incrementally getting better and that trend continues with this release. Now, you can have multiple projects in your solution, backed by multiple git repos and a single Visual Studio instance will seamlessly work with all of them.
Extensions
Another aspect that I love about Visual Studio is the extensions model. You can download and install a ton of free and paid extensions or if you’re up for the challenge, even build your own. Every time I install a new version of Visual Studio, there are a few extensions that I tend to download and setup:
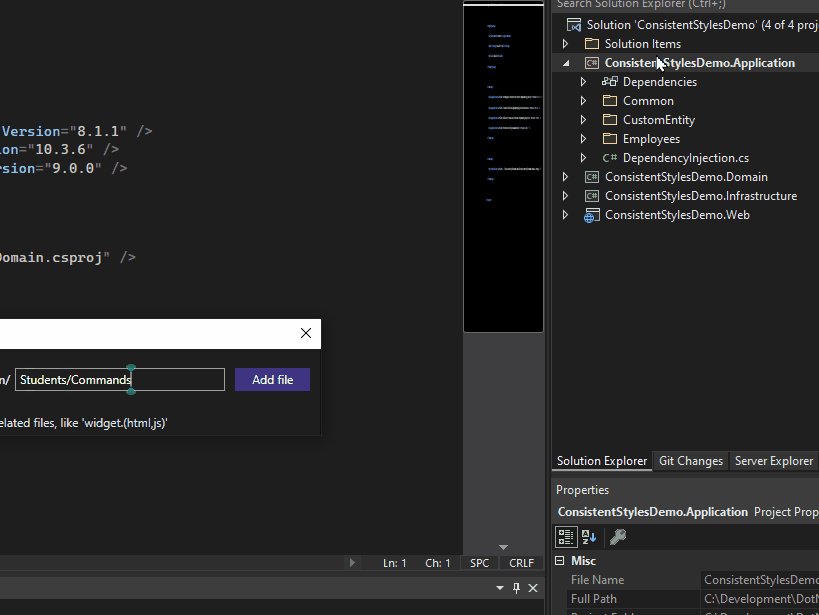
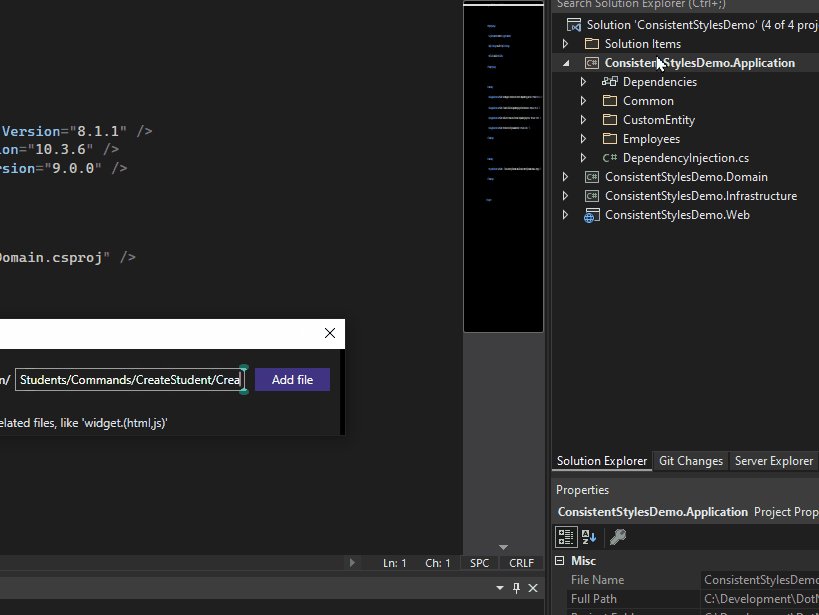
Add New File (64-bit)
This allows you to press a keyboard combination (Shift+F2 by default) at any level on the solution explorer and type in a directory structure and/or a filename and it will go ahead and create the entire structure, along with the file you specified, all in one go.

This extension is made by Mads Kristensen, a Principal Program Manager on the Visual Studio and an author of over 150 extensions. You can download it here.
Format on Save for VS2022
This extension automates the running of a handful of other formatting features that Visual Studio provides when a file is saved, features such as: remote unused using statements, sorting of using statements, convert tabs to spaces, make all line-endings uniforms, add an empty line at the end of each file and a few others. You can also choose which ones you want to execute automatically on save, as well.
You can check it out, here.
Editor Guidelines
Displays one or more vertical lines in the editor window so that you can remember to break-up long lines at those markers, reducing the amount of horizontal scrolling that one must do, in reading/reviewing your code. You can also specify these in an EditorConfig file so that you can get consistency within your team. If you haven’t already done so, check out the post I did on EditorConfig, here.
You can check out that extension, here.
File Icons
Another gem, by Mads Kirstensen. Provides icons for various file types within the solution explorer. Check it out, here.
Visual Studio Color Theme Designer 2022
One of the more recent additions to Visual Studio was theming allowing authors to create themes for Visual Studio. There are many beautiful themes out on the Visual Studio Marketplace site but if you are a tinkerer, download the Visual Studio Color Theme Designer 2022 extension and then build your own themes. After you install this extension, you’ll get a new project type in your “Add New Project” dialog which you can use to create your own.
File-Scoped Namespaces
One of the new features that I love in C# 10 is file-scoped namespaces. If you aren’t familiar, this new style allows you to create a namespace to contain the code within a file by specifying it at the top of the page and immediately following that definition with a semi-colon. Previously you had to provide the definiton and then define the scope of it by containing the code within opening and closing braces. This led to your code intended over a few spaces which is certainly lost real-estate. This new feature eliminates that problem.
Here’s the old (block scoped) style:
namespace MySuperAwesomeApp.Api
{
public class MySuperAwesomeClass
{
public MySuperAwesomeClass()
{
}
public static string SayHello(string name)
{
return name;
}
}
}
And, here’s the new file-scoped style:
namespace MySuperAwesomeApp.Api;
public class MySuperAwesomeClass
{
public MySuperAwesomeClass()
{
}
public static string SayHello(string name)
{
return name;
}
}
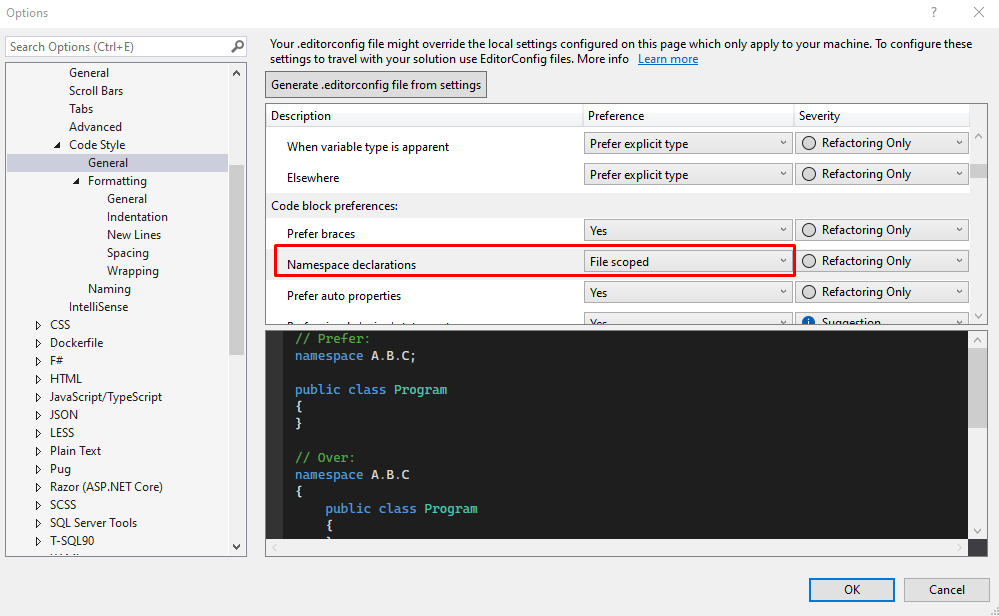
I love this new style. However, I found it annoying that Visual Studio 2022 would create the old-style namespaces with the curly braces by default, every time I created a new .cs file. That was until I found out that I could change that behavior in Visual Studio.

Closing Remarks
I just picked a few things off the top of my mind, things that made me happy in relation to VS 2022. This post is by no means an exhaustive or comprehensive review of either VS 2022 and its native features or any extensions for it. Hopefully, it has piqued your curiosity enough that you experiment with it in the days to come.