If you are cautiously making the move from Vue 2x to Vue 3x development, consider Vite for your local development needs. Generally speaking, it replaces the Vue CLI in your Vue toolchain, that trusty tool that you have come to depend on for scaffolding out new projects, build and run your projects locally, for bundling and minifying your application for production deployments, for linting, orchestrating unit and integration tests and much more. Vite is not a direct replacement tool for all those needs, at least not in its current form. You’ll have to learn and follow a new set of procedures when it comes time to ESLint integration, do unit and end-to-end testing, etc. The main focus of Vite is speed. The name itself is the French word for speed. And at that, it certainly lives up to its name, often offering insane speed improvements when compared to running the same app over Vue CLI. While you may have been used to waiting 30 seconds or more for your reasonably sized Vue app to come to life after you issued an npm run serve, Vite may get that same app running in 2 to 3 seconds!
Why is Vite so much faster?
To fully understand and appreciate what Vite is doing differently, let’s take a step back and first understand what it is that the Vue CLI is doing under the hood. The browsers that run our web applications primarily understand three things – HTML, JavaScript and CSS. It has no clue what to do with a .vue file. It doesn’t understand Sass or scoped styles or Vue bindings or lifecycles hooks or any of the other constructs that make up a Vue app. But when we issue an npm run serve, the browser renders the application for us in a browser window! Well, the Vue CLI behind the scenes uses a piece of tech known as webpack to make a lot of that magic happen. Webpack is primarily responsible for bundling our applications into JavaScript, HTML and CSS chunks that the browsers do understand. A related tool, webpack-dev-server takes care of provisioning a web server to serve up those assets much like a real web server would do. But in addition to that, it also watches for changes in those assets that webpack is bundling and automatically reloads those in the browser for us.
Now, Vite tries to tackle the problem of bundling your code and serving your application a bit differently. It doesn’t rely on those same tools that the Vue CLI did, namely webpack and webpack-dev-server. Modern browsers and modern JavaScript have come a long way and Vite takes advantage of them in both bundling and serving up your applications. For example, most modern browsers know how to deal with modern JavaScript modules, natively. As such, Vite can simply hand many of those JavaScript modules that we are writing in our IDEs directly to the browser for execution without doing anything extra at all! Not having to do custom bundling on those saves time. In some cases, especially when there is a large dependency chain consisting of hundreds or thousands of modules, Vite will pre-bundle those dependencies to keep your app running fast by reducing the number of HTTP requests it must make to load up those dependencies. When it does come to bundling, it does it on an as-needed basis. It bundles just the entities that are needed to service the current request which also saves time. The webpack model on the other hand waits for the entire app to be bundled before it is served up. Vite uses esbuild, a JavaScript bundler that far outshines webpack and other tools in the same category, creating bundles 10 to 100 times faster in many cases. If you’re using TypeScript to write your Vue applications, Vite takes a shortcut here too, shaving off some additional time: it only takes on the responsibility of transpilation from TypeScript to JavaScript without doing any actual type-checks! Vite (rightfully) assumes that you are using a capable editor such as VSCode or another IDE for developing your Vue applications and as such, utilizing the type-checking features built into those tools.
How do I create a Vue app with Vite?
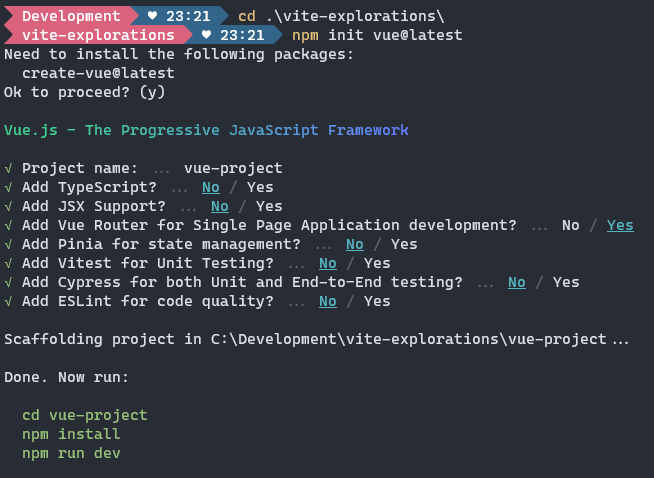
You still need Node and NPM installed on your machine. In a terminal window, type: npm init vue@latest. This will in turn install and run vue-create, the scaffolder that will take you through your app creation process. It will give you an option to bring in additional packages for state management, unit and end-to-end testing, linting etc., similarly to how the Vue CLI scaffolded your projects.

Closing Remarks
Although Vite is a project that was created by Evan You, the creator of Vue, it is a framework agnostic tool. You can use this tool to develop React or Vanilla JS apps, as well, if you chose to do so. If you have been doing Vue development with the CLI for any length of time, you’ll certainly appreciate the speed gains you’ll get with Vite.
