Modern web browsers provide several client-side storage options to utilize in your web applications. Utilizing these client-side stores enables you to create fast, performant, efficient and responsive web applications that your users would enjoy using. In this post, we’ll look at the various client-side storage tools that you have available in your web-development toolbox. Knowing their characteristics, use-cases and limitations will allow you to make the right choice for your specific situation.
Why Should I Use Client-Side Storage?
Client-side storage plays a crucial role in modern web development, improving performance, user experience, and the overall resilience of web applications. Let’s dig into these a bit further.
- Performance and Efficiency: Storing data on the client-side reduces the need for constant data fetching from the server, resulting in faster page loads and a more efficient use of server resources. By caching data on the client-side, applications can quickly access and display the necessary information without making redundant server requests.
- User Experience: Client-side storage enables web applications to remember user preferences and settings, providing a personalized and seamless experience. This improves overall user satisfaction and encourages return visits to the website.
- Offline Access: Client-side storage allows web applications to function even when the user’s device is not connected to the internet. By storing data locally, users can continue to interact with the application and access its features, even in the absence of network connectivity.
- Reduced Server Load: Storing data on the client-side alleviates the load on the server, as it minimizes the amount of data that needs to be transferred between the client and the server. This leads to reduced server costs and improved scalability for web applications.
- Resilience: Client-side storage helps web applications become more resilient in the face of network issues, server downtime, or slow connections. By caching data and resources locally, applications can continue to function and provide a consistent user experience during temporary server or connectivity issues.
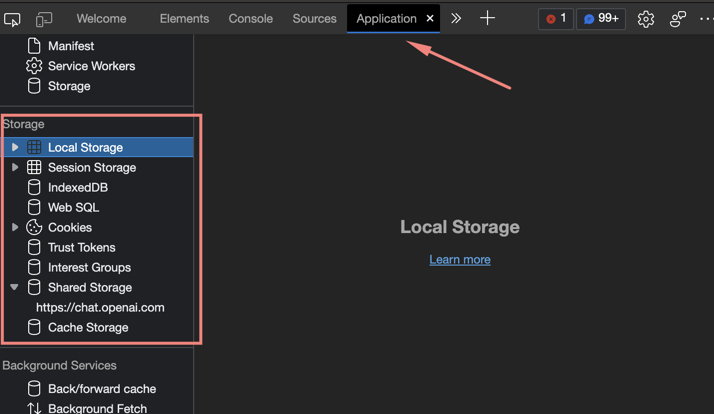
When it comes to client-side storage options, there are a handful of options available. Bring up the Developer Tools for your browser and you’ll see an assortment of options there. But which one should you use?

Cookies
When it comes to client-side storage options, cookies are the OG, having been around since the early days of the internet. They are small text files — typically 4KB per cookie — stored on a user’s device by their web browser. Over the years, they have gotten a bad rap because early on, large online properties realized that you can use this mechanism to track users and their online activities. There has also been some security concerns due to the potential for cross-site scripting (XSS) and cross-site request forgery (CSRF) attacks. Cookies are sent to the server with each HTTP request which could be considered a con as it technically can slow down your requests. But cookies also enable other uses such as authentication, managing user preferences, to name a couple. Of all the storage options, this has the widest support across browsers as they have been around forever. If your needs are rather basic and want a simple way to store very small amounts of data on the client, and need the widest reach, Cookies are a cromulent solution.
Session Storage
Session storage is part of the Web Storage API and allows developers to store key-value pairs in a user’s browser. It has a simple and straightforward API. You can store up to 5-10 MB of data per domain, depending on the browser. But do keep in mind that the data you store there vanishes when the user closed the tab or the browser window.
Local Storage
Like session storage, local storage is also part of the Web Storage API. However, unlike session storage, local storage persists data even after the browser is closed and reopened. They have the same limits — 5 to 10 MB of data per domain, depending on the browser.
IndexedDB
IndexedDB is a powerful, client-side object-oriented database that supports advanced storage features, such as indexing, transactions, and versioning. It’s ideal for storing large amounts of structured data. It can store 50 – 250MB or more, depending on the browser. The API is a bit more complex but there are libraries out there that provide a bit more streamlined access to this system. If you are thinking of providing offline support for your applications, you should definitely check this out as it provides the most amount of flexibility among all the available options.
Cache Storage
Cache storage allows developers to cache network resources, such as images, stylesheets, and scripts, to improve performance and enable offline access.
Closing Remarks
The modern web development landscape offers a variety of tools to tackle the problem of client-side storage. Above, I’ve laid out the most common ones and listed out their pros and cons. If your userbase is exclusively comprised of users with modern evergreen browsers (Edge, Chrome, Firefox and their many variants), all the options listed here will work for you. Select the one that closely aligns with your use-case.
